

башня |
|
Задача 1: Простота в исполнении. Перечитывая много уроков по созданию готового изображения (а не спецэффектов) заметил, что авторы в них в основном требуют от пользователя уже хороших навыков рисования. В этом примере от Вас не потребуется "пятерки" по рисованию и минимум креатива. За Вас все сделает PS! Задача 2: Создание в PhotoShop "псевдо-трехмерных" 3D объектов. Показать, что и в PS возможно умело пользоваться инструментами. 1. Создание шаблона стены 
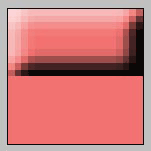
На закладке Blending Options устанавливаем Fill Opacity на 0%. Вот что получилось. Нижний слой специально закрашен розовым цветом для наглядности. 
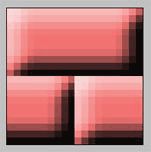
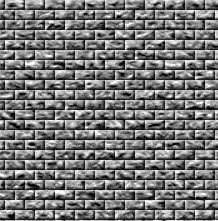
1.5. Продублируем пару раз слой "камень". Разместим два созданных слоя как на рисунке:  1.6. Соединим три слоя с камнями (Ctrl+E) в один отключим слой "фон" и сохраним как Шаблон с именем "Стена" через Edit-> Define Pattern. Все! Шаблон готов. 2. Создаем башню ("рисуем" тут будет неуместно)
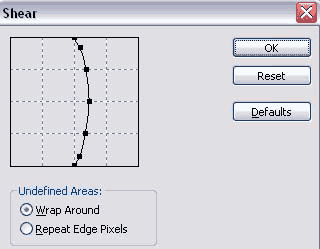
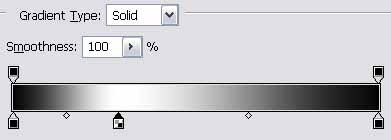
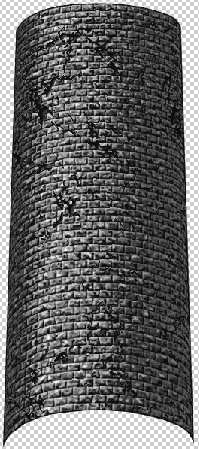
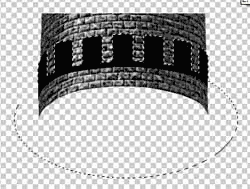
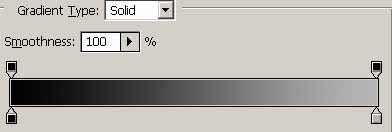
 2.1.6. Далее работаем на объемом. Объединяем слои "камни" и "фон за камнями" (Ctrl+E) и именуем этот слой "стена". Поворачиваем "Роняем" нашу "башню" Image > Rotate Canvas > 90 CW. Применяем фильтр Filter > Distort > Shear с такой диаграммой. Не забудьте выделить всю "башню" и немного места справа!  2.1.7. Ставим "башню" обратно Image > Rotate Canvas > 90 CCW 2.1.8. Применяем фильтр Filter > Distort > Spherize с выставленными параметрами: Amount 50% и Horizontal Only. Не забудьте выделить всю "башню"! 2.1.9. Хм… Мы видим, что середина стала слишком растянута и размазана. Сократим "башню" по горизонтали. Edit > Free Transform (Ctrl+T) и выставим параметр W на 75%. 2.1.10. Еще одно действие на объемом. Создадим тени у нашей башни. Создадим новый слой и назовем его "тени". Выберем инструмент Gradient Tool (G). Выделим нашу "башню" путем клика на слое "стена" с зажатым Ctrl. Создадим свой градиент: 
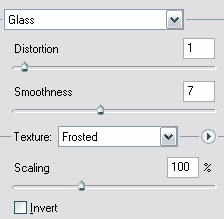
Применим Gradient Tool от левого края выделения к правому. Установим режим смешивания слоя на Linear Burn и Opacity - 60%. Можно выбрать смешивание по вкусу. 2.1.11. Как видно из того, что у нас получилось, все "кирпичики" одинакового размера. Их можно немного исказить. Применим Filter > Distort > Glass со следующими настройками: 
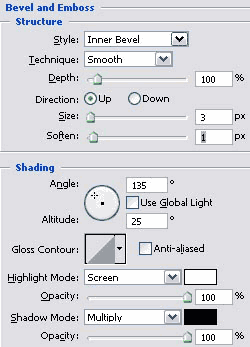
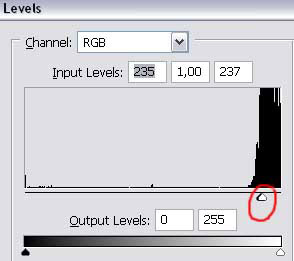
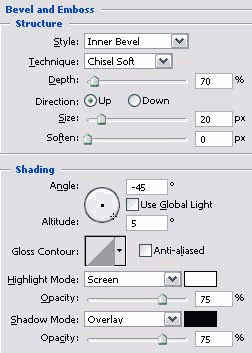
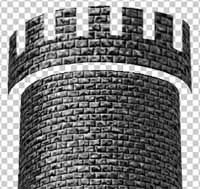
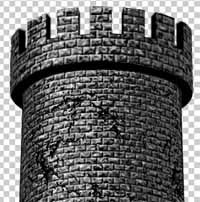
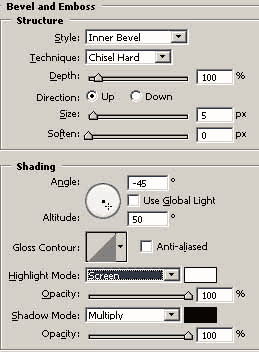
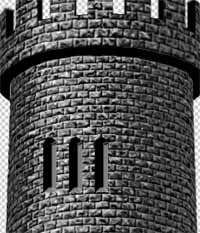
Ну вот мы и пошатнули стройные ряды. 2.1.12. Далее придадим "башне" форму усеченного конуса. Edit > Free Transform > Perspective и сузим верх "башни" на 15%. Но увлекаться сильно этим не стоит - слишком большое получается искажение. 2.1.13. Предлагаю добавить еще немного старости этой "башне" путем создания небольших трещин. Для этого выделим всю "башню" опять путем клика на слое "стена" с зажатым Ctrl. Сделаем невидимыми все остальные слои - они будут мешать. Создадим новый слой, назовем его "трещины". Нажмем D для сброса цветов. Применим Filter > Clouds. Далее воспользуемся фильтром Filter > Stylized > Find Edges. Теперь идем в настройки Image > Adjustment > Levels. И как показано на рисунке ниже сводим белый указатель и черный вместе. Их совместное расположение будет отвечать за "разбитость" нашей стены. Поэкспериментируйте. Итак, мы получили двуцветный слой "трещины". Но нам мешает белый цвет. Выделим его Magic Wand и нажмем Del.  2.1.14. Неплохо, но трещины не объемны. Для придания объема воспользуемся Blending Options > Bevel&Emboss со следующими настройками:  2.1.15. Обрежем лишнее сверху и снизу по линий "кирпичей". Можно использовать Polygonal Lasso Tool. Смотрим, что мы получили…  2.2. Смотровая площадка.  и сохраним как Шаблон с именем "зубец" через Edit > Define Pattern. Закроем этот документ. Возвращаемся к "башне" 2.2.2. Создадим новый слой "шаблон зубцов". Сделаем прямоугольное выделение по ширине нижней части нашей "башни" и высотой 50. Заполним это выделение шаблоном "зубец" Edit > Fill (Shift+F5) 2.2.3. Далее опять работаем на объемом. Поворачиваем Image > Rotate Canvas > 90 CW. Применяем фильтр Filter > Distort > Shear с такой же диаграммой как и выше. Не забудьте выделить все на этом слое и немного места справа! Возвращаем обратно Image > Rotate Canvas > 90 CCW. 2.2.4. Применяем фильтр Filter > Distort > Spherize с выставленными параметрами: Amount 50% и Horizontal Only. Не забудьте выделить все на этом слое! Вот, что получили:  2.2.5. Создаем новый слой с названием "смотровая площадка". Просто скопируем туда нижнюю часть нашей "башни". Теперь от этого куска "башни" надо отрезать лишнее. Совмещаем слои "смотровая площадка" и "шаблон зубцов" как считаем нужным. Выделяем так как на рисунке.  Инвертируем выделение (Ctrl+Shift+I) и нажимаем Del. 2.2.6. Передвигаем слой "смотровая площадка" на верх нашей "башни". Примерно так:  2.2.7. дорисовываем "донышко" в новом отдельном слое инструментом Elliptical Marquee Tool вот так.  2.2.8. Повторим для бойниц пункт 2.1.13. 2.2.9. Неплохо. Но! У зубцов как Вы заметили не хватает "объема"! Исправим. Делаем рабочим слой "шаблон зубцов" и запишем новый Action (F9). Запись! Копируем активный слой (Ctrl+J). Выделяем для трансформации (Ctrl+T). С зажатым Shift и Alt уменьшаем выделение на один пиксель по горизонтали и вертикали. Стоп! Повторяем созданный Action столько раз сколько потребуется. Результат:  2.3. Бойницы. 2.3.1. Создаем новый слой "бойница". Создаем вот такое выделение размером 15x65. Или по желанию:  Заливаем серым цветом. 2.3.2. Идем в настройки Blending Options > Bevel&Emboss и устанавливаем следующие значения:  Получается вот так:  Ага! Но одна бойница - это скучно. Копируем пару раз слой "бойница". Располагаем их вот так или как захочется.  Смотрится не так? Правильно! Исправляем. Объединим все слои с бойницами (Ctrl+E) = слой "бойница". 2.3.2. Поворачиваем Image > Rotate Canvas > 90 CW. Применяем фильтр Filter > Distort > Shear с такой же диаграммой как и выше. Не забудьте выделить все на этом слое и немного места справа вот так.  2.3.3. Возвращаем обратно Image > Rotate Canvas > 90 CCW. Если Ваши Бойницы широкие и они расположены близко к краям, то конечно не забудем применить фильтр Filter > Distort > Spherize с выставленными параметрами: Amount 50% и Horizontal Only. Не забудьте выделить все на этом слое! В нашем случае это не произведет эффекта и поэтому мы это не будем применять. 2.3.4. Бойницы не должны одинаково отражать свет. Поэтому создаем новый слой "градиент бойницы". Выделим слой "бойница" (клик на слое с зажатым Ctrl) и зальем выделение градиентом на слое "градиент бойницы" с такими настройками:  Вот в таком направлении:  Установим Режим смешивания в Overlay и прозрачность на 60% или по желанию. Объединим два слоя "градиент бойницы" и "бойница". 2.4. Косметика.  Применяем фильтр Filter > Render > Clouds. Не забываем выставить режим смешивания у слоя на Overlay и Opacity по вкусу. 2.4.4. Также не забудем про тень на башне от смотровой площадки. Нарисуем ее мягкой кисточкой с Opacity 80%. 2.4.5. Добавляем фон и землю по вкусу. Вот, что у нас получилось:  Дальше все зависит от Вашей фантазии… Автор: Als источник http://photoshop.demiart.ru/ |
башня |