

полицейский значок |
 |
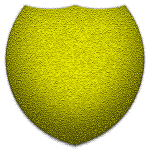
Шаг 1: Как обычно сначало создаём изображение. Размеры 300 на 300 пикселей. С помощью инструмента
Custom Shape Tool (U) нарисуйти шаблон значка и примените эффект: Drop Shadow: Blend Mode: Multiply Opacity: 50% Цвет: Чёрный Angle: 90 Distance: 5 Size: 5 Inner Shadow: Blend Mode: Normal Opacity: 50% Цвет: Чёрный Angle: -90 Distance: 30 Size: 70 Outer Glow: Blend Mode: Normal Opacity: 50% Цвет: Чёрный Size: 5 Color Overlay: Blend Mode: Normal Opacity: 100% Цвет: Жёлтый |
 |
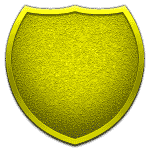
Шаг 2: Продублируйте это слой и измените егоэффект на: Blending Options: Fill Opacity: 0% Inner Glow: Blend Mode: Normal Opacity: 100% Noise: 100% Цвет: Чёрный Size: 125 Contour:  |  |
Шаг 3: Теперь в окошке слоёв щёлкните по правой части полученного слоя правой клавишей мыши и выберите
Create Layer. У вас появится ещё один слой. Соедините его с предыдущим и примените эффект: Drop Shadow: Blend Mode: Normal Opacity: 100% Цвет: Чёрный Angle: 90 Distance: 1 Size: 1 Color Overlay: Blend Mode: Normal Opacity: 100% Цвет: Жёлтый |
 |
Шаг 4: Сделаем значок более округлым. Продублируйте первый слой, перетащите его на самый верх и примените
к нему эффект: Blending Options: Fill Opacity: 0% Inner Shadow: Blend Mode: Normal Opacity: 50% Цвет: Чёрный Angle: -90 Distance: 40 Size: 90 |
 |
Шаг 5: Дублируйте слой с шаблоном значка, перетащите на самый верх и выделите его щёлкнув левой
клавишей мыши по новому слою в окне слоёв предварительно зажав клавишу Ctrl.
Теперь уменьшите выделение на 10 пикселей (Select>Modify>Contract). Удалите выделенное нажав клавишу Delete.
Примените эффект: Drop Shadow: Blend Mode: Multiply Opacity: 75% Цвет: Чёрный Angle: 90 Distance: 3 Size: 3 Inner Shadow: Blend Mode: Overlay Opacity: 50% Цвет: Белый Angle: 90 Distance: 1 Choke: 100% Size: 1 Outer Glow: Blend Mode: Normal Opacity: 50% Цвет: Чёрный Size: 2 Color Overlay: Blend Mode: Color Opacity: 100% Цвет: Жёлтый Gradient Overlay: Blend Mode: Normal Opacity: 100% Gradient: (R:195 G:195 B:195)(R:130 G:130 B:130) (R:235 G:235 B:235)  Style: Linear Angle: 90 |
 |
Шаг 6: Выберите инструмент Horizontal Type Tool. Установите шрифт Impact c размером 72 пикселя
и напишите слово POLICE на значке, а затем примените эффект: Drop Shadow: Blend Mode: Multiply Opacity: 750% Цвет: Чёрный Angle: 90 Distance: 3 Size: 3 Inner Shadow: Blend Mode: Soft Light Opacity: 100% Цвет: Белый Angle: 90 Distance: 1 Choke: 100% Size: 1 Outer Glow: Blend Mode: Normal Opacity: 50% Цвет: Чёрный Size: 2 Color Overlay: Blend Mode: Color Opacity: 100% Цвет: Жёлтый Gradient Overlay: Blend Mode: Normal Opacity: 100% Gradient: (R:195 G:195 B:195)(R:130 G:130 B:130) (R:235 G:235 B:235)  Style: Linear Angle: 90 |
 |
Шаг 7: Создайте новый слой и с помощью инструмента Rectangular Marquee Tool (M) нарисуйте прямоугольник и примените к этому слою тот же эффект, что и к тексту POLICE. Измените в эффекте Gradient Overlay параметр Angle на 0 градусов. |  Шаг 8: Продублируйте ваш слой с рябью
(этот слой должен находиться вторым снизу в окне слоёв). Перетащите его на самый верх, удалите у него все эффекты
и установите режим Blend Mode на Overlay. Выделите значок зажав клавишу Ctrl и кликнув по слою с шаблоном значка.
Примените фильтр Gaussian Blur (Filter>Blur>Gaussian Blur) с параметром 20 пикселей. Шаг 8: Продублируйте ваш слой с рябью
(этот слой должен находиться вторым снизу в окне слоёв). Перетащите его на самый верх, удалите у него все эффекты
и установите режим Blend Mode на Overlay. Выделите значок зажав клавишу Ctrl и кликнув по слою с шаблоном значка.
Примените фильтр Gaussian Blur (Filter>Blur>Gaussian Blur) с параметром 20 пикселей.
|
 Продолжайте оформлять ваш значок. У меня он
получился такой как на рисунке слева. Продолжайте оформлять ваш значок. У меня он
получился такой как на рисунке слева. |
источник http://photoshopschool.ru
|
полицейский значок |